cordova开发中用ionic设计的页面浏览器测试都是好的,但用真机测试,就各种奇葩问题,样式各种测试。现在找到解决办法,实际测试无误。一起来看看吧。
为什么ionic真机测试样式会错乱了?
主要原因是ionic官方在开发的时候适配的是google原生的某一个版本的webview内核,Android4.4版本Google使用了Chromium替代Webkit作为WebView内核.
Chromium这个东西是Google的开源项目,基本上几个小时就会有一个新版本,导致了android每个小版本的webview都会存在一定的差异。
还有就是国内安卓系统开发的乱象,因为webview总是有些bug,各大手机生产厂商都会对webview进行修改这就导致了h5和app融合开发的难度,这类框架就需要大量时间针对android调整代码。
要解决这种ionic设计兼容性的问题,只需要集成打包crosswalk即可:
1.安装crosswalk插件
cordova plugin add cordova-plugin-crosswalk-webview
2.Android Support Repository和Google Repository要确保安装成功。不然会出现编译错误。
在Android SDK Manager->Extras中选择Android Support Repository和Google Repository进行安装即可
3.crosswalk插件有可能出现的错误
由于项目的android版本不匹配,android:minSdkVersion=”16” android:targetSdkVersion=”23” ,编译crosswalk的时候,出现了编译错误。这个就需要降低crosswalk的版本了。 删除config.xml的xwalkVersion
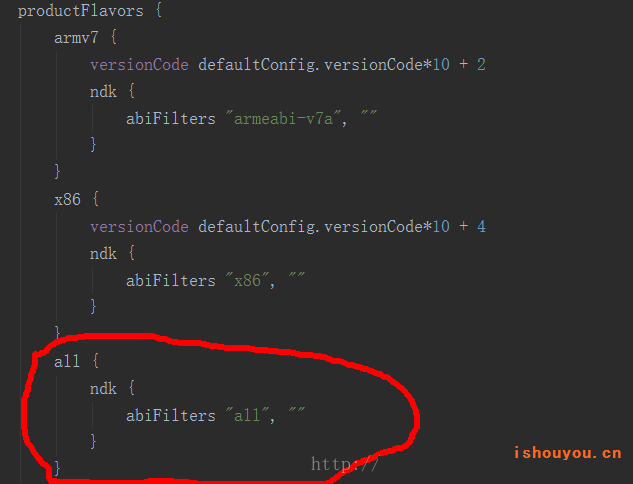
4.app编译时出现针对某个cpu的apk,没有通用apk。

有时候就算加了这个也不能编译出通用apk,应该是有些tools识别不了all这个abiFilters,不过没有关系,可以把arm和x86的名字都跟在后面。
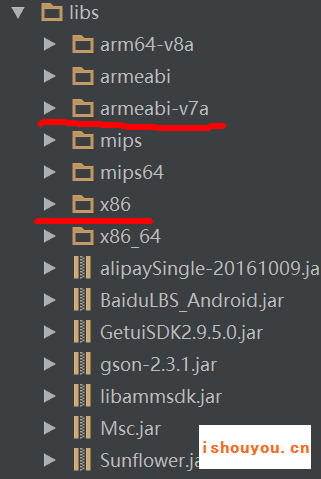
5.apk安装时华硕手机出现报错,cpu不兼容。

Cordova 编译时提供很多cpu的lib包,但是很多都是没有用的。把没用的包删除,重新编译就可以了。
PS: 这样就能解决Cordova ionic安卓环境下的兼容性问题了,运行统一了,性能也有提升了。
ionic安装cordova插件优点就是:支持其他更多html5的功能包括WebGL,WebAudio,WebRTC,Gamepad,WebSocket等等。 运行统一,性能提高
缺点吗?就是包增大了,使用了crosswalk之后大概需要增加10M左右。
不过要解决cordova插件集成导致包增大的问题也是有的。就是使用下面的命令
ionic build android --prod --release
其中,--prod参数是ionic2的打包方式,使用之后.map.js会压缩变小,打包的App变小了,而且启!动!超!级!快!跟原生App相差无几。--release参数是Cordova的打包参数,使用之后App也会变小。所以,正式版App请务必使用这两个参数打包,非常好用!

关注爱手游网微信公众号

手游折扣APP